We’ve seen it before, the notorious “404 Not Found” or perhaps also the “401 Authorization Required” or “403 Forbidden” error pages. These server HTTP status code responses by default are succumbed to the “canned” output of your web server, which almost never looks good in relation to the rest of your website’s appearance. Wouldn’t it be nice to freshen up these server responses to better match the branding and look-and-feel of your website?
This article is intended as a starting point, for individuals to override the default web server responses for HTTP status codes like the “404 Not Found”, and to present a more visually appealing alternate. So with that, let’s get started!
(Note: The following information and examples are provided in context to those websites running under Apache 2.x, where the “AllowOverride FileInfo” directive has been given for the virtual host, enabling the use of .htaccess files within your web root. This is most often enabled already in shared hosting environments.)
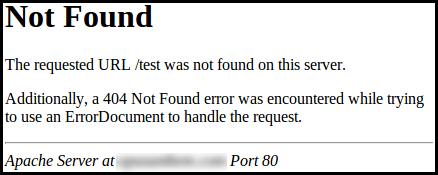
When someone makes a request from your website with a web browser, the web server that hosts your website looks for that resource (E.g. /some-web-page.php). If that resource is found, it returns the contents of that resource back to the web browser along with some other useful HTTP header information such as content-type and the status code (just to mention a few). If successful, the status code is returned with the message “Status: 200 OK”. However, when a resource is not found, the status code “Status: 404 Not Found” is returned and the web server pulls its default “canned” page for this event, which looks something like this:

Responding back with a page that appears this way typically does not look good visually in relation to the look-and-feel of a website, and as result, breaks the visual continuity for the end user. However, the web server does provide with ease the ability to serve up a custom response, putting control back into your hands over the visual presentation of your website.
There are multiple ways to intercept this error and serve up a custom response, but for purpose of this article, the example of using Apache’s ErrorDocument directive will be used.
In order to perform this action you will need 1) a file with HTML content that will hold your custom response and 2) the ability to add/edit the .htaccess file typically found in your web root folder.
First, create an html file that will have the content you wish to be presented when a “404 Not Found” response is given.
Second, open your .htaccess file and add the following line:
ErrorDocument 404 /errors/404.phpIn the example “/errors/404.php” is the path to the file you created to be presented for the 404 Not Found response. See here for an example (a fake URL has been linked to in the example above to trigger the 404 Not Found server response using a custom page).
Other status codes can have custom responses as well. By simply replacing the number “404” in the example above to a “401”, and then adding a custom page of your choosing, you can then provide a separately handled presentation for that HTTP status code response.
SnippetNinja provides articles on education and learning in technology. Click here to read more about SnippetNinja and the content provided on this site.
Copyright © 2024 SnippetNinja.